# Introduction
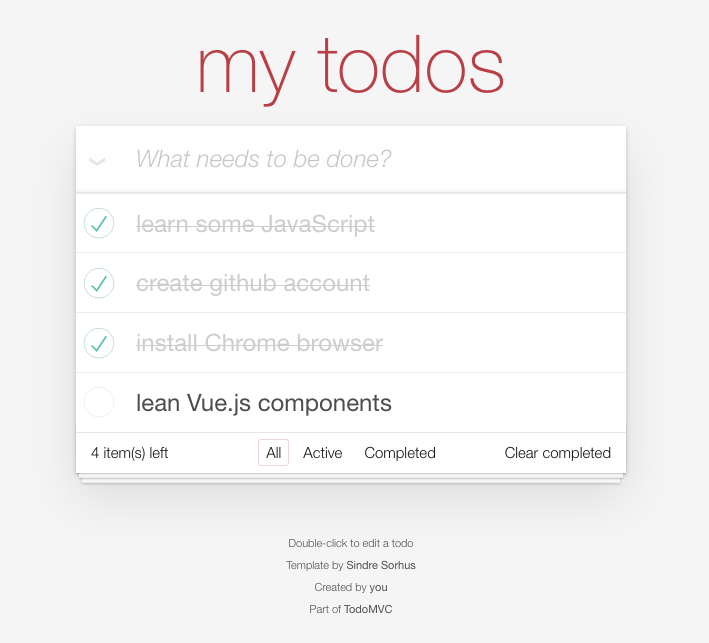
It is time to learn more about vue.js and the components model it offers. This is what we will build and deploy to a live server!
We'll take the default todomvc template and we'll create components out of it. The starting point is just a base vuejs application that has all it needs inside the App.vue component.
The 3 components will contain: the title and the todo input, the todos list and the actions component. Each will have data and events and they will work under the mediator pattern where the application will be the main source and the components will receive data and handlers from it.
# Vue.JS - components
# What you'll need
- Chrome Browser
- github.com (opens new window) account
- codesandbox.io (opens new window)
- netlify.com (opens new window)
- Basic knowledge of JavaScript (ES6/2015)
# What you'll build

Build →