# Deploy!
# Publish to netlify
Before anything please open github and netlify websites and login into them.
Once logged in click on the codesanbox editor the github icon and allow them to connect.
In the codesadbox click on the rocket icon and select netlify. Allow codesandbox and netlify to connect.
Click Deploy and once the deploy ends you can click on Claim Site and follow the steps on the Netlify website.
# Visual steps
Fork the sandbox if needed

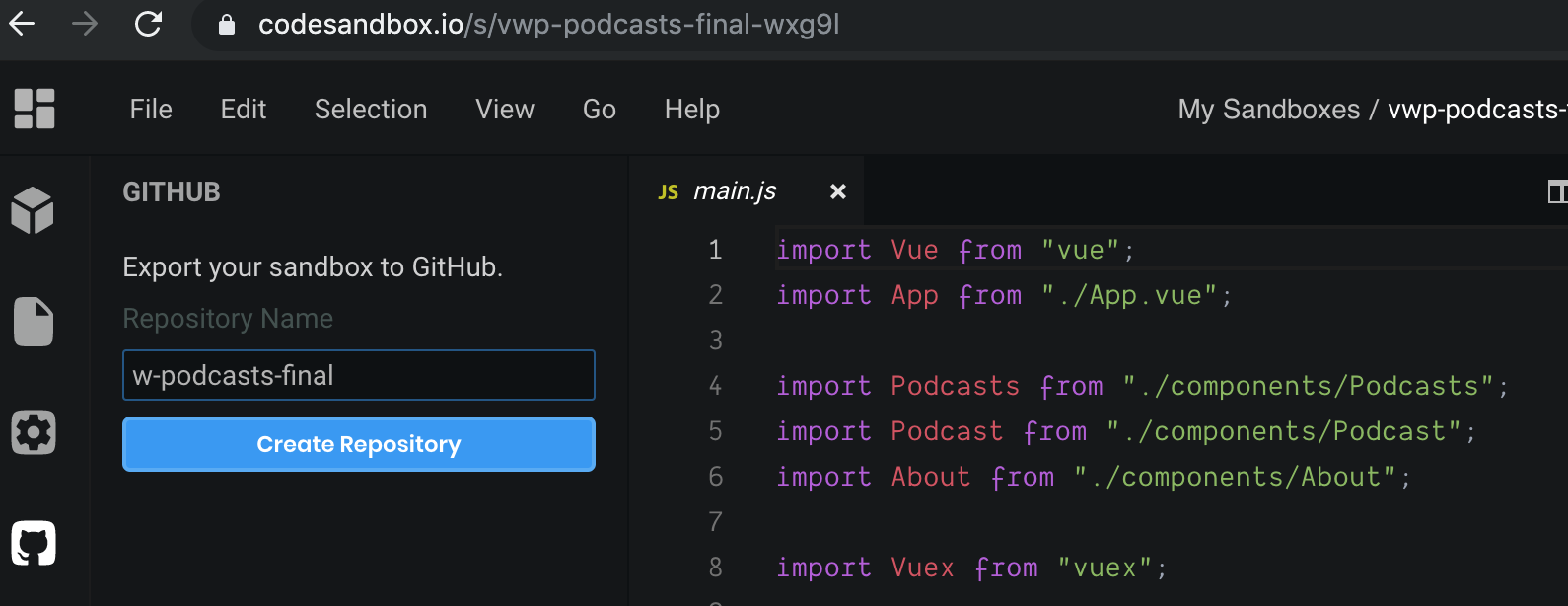
Create a Github repository from inside Codesandbox

Wait until the repository is created on github

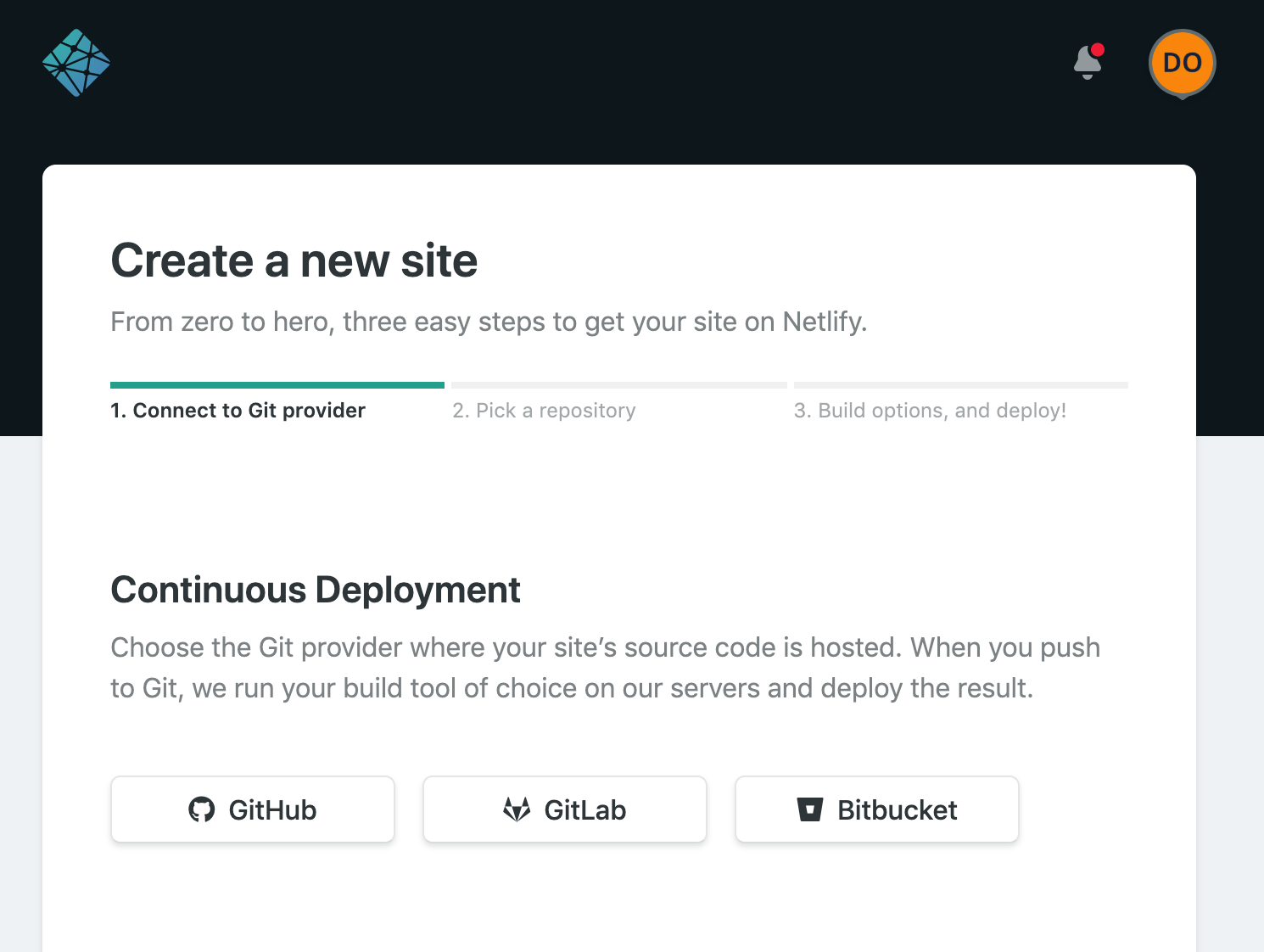
Create new site from Git on Netlify

Link Netlify with Github if needed

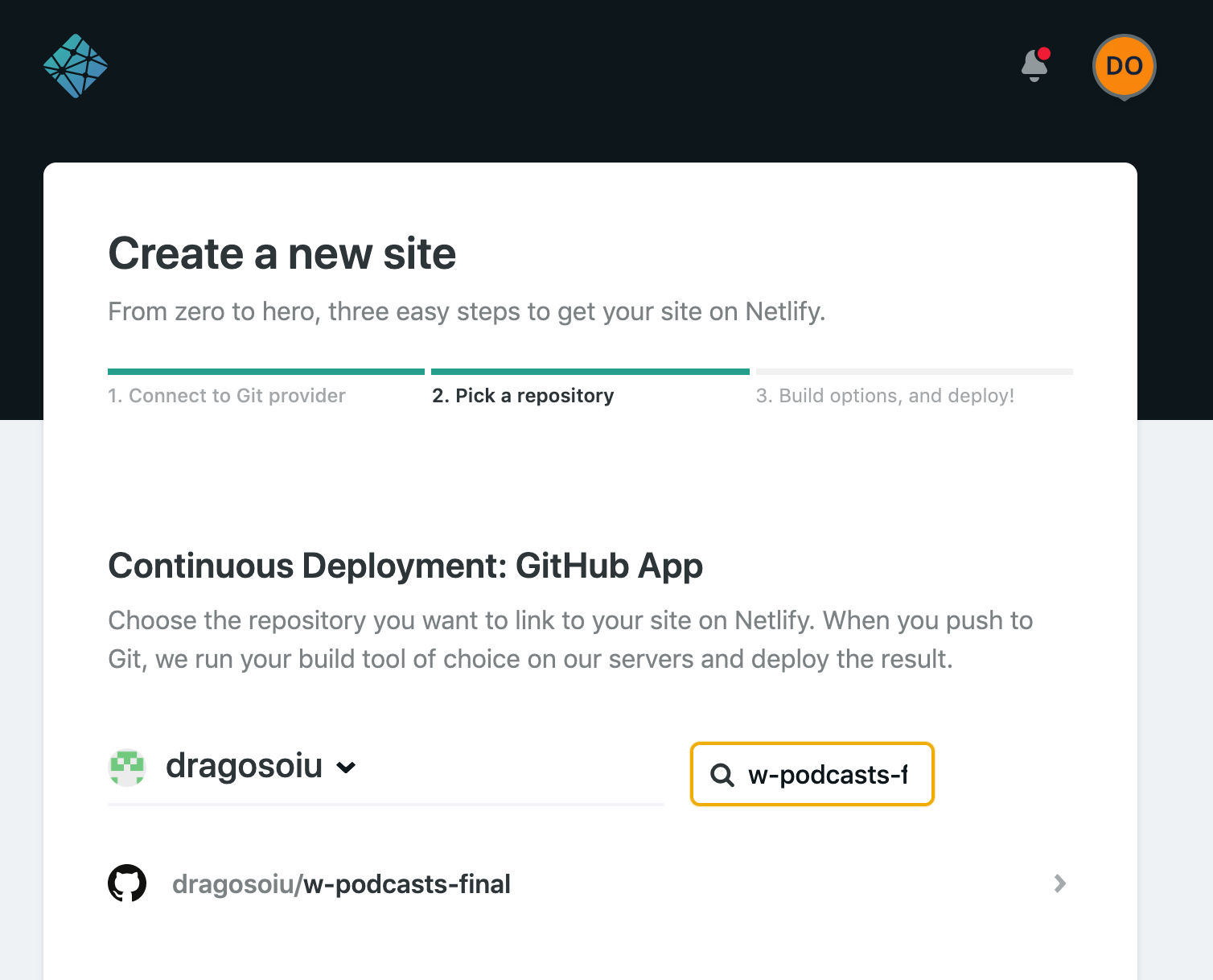
Select Github repository

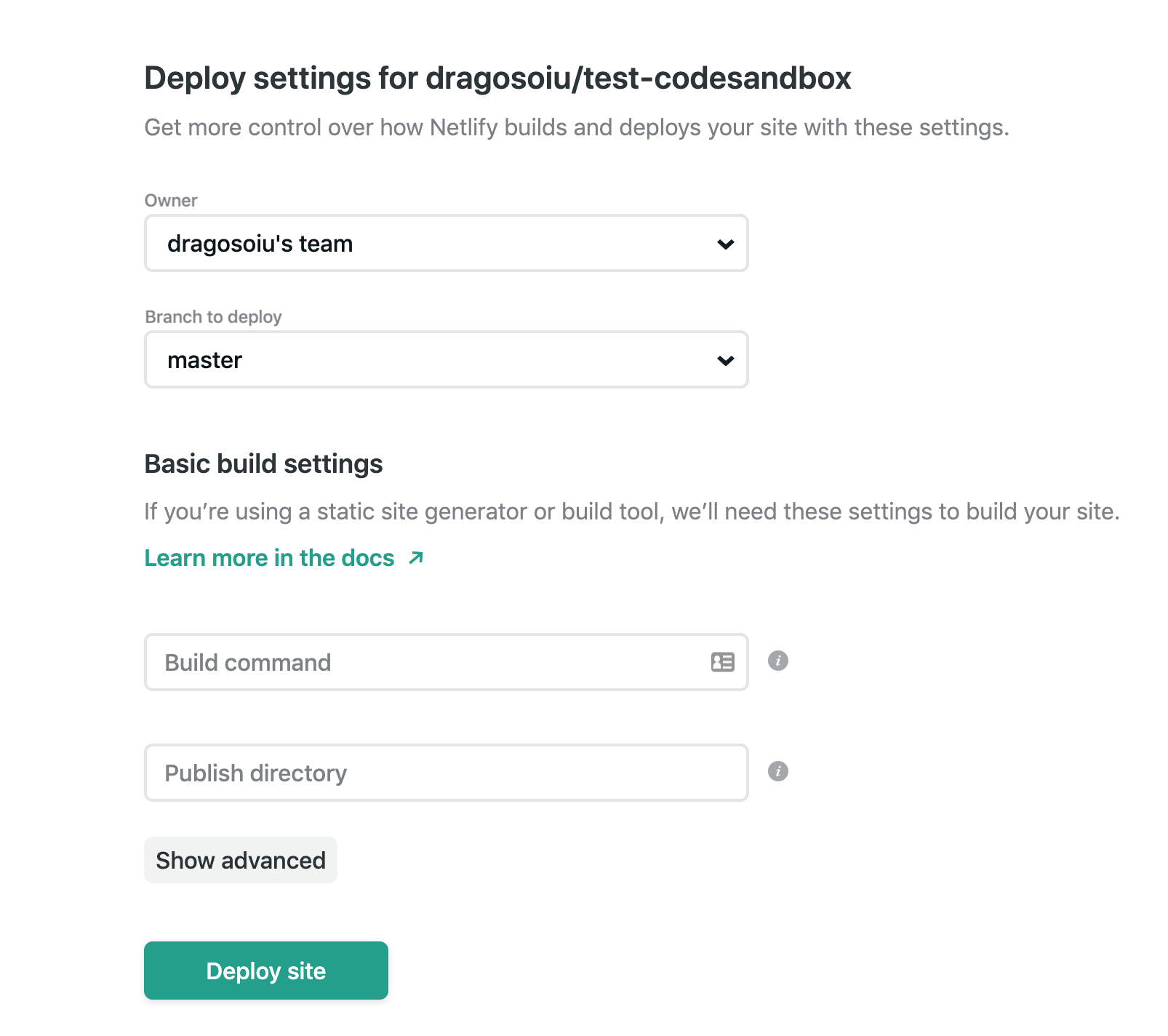
Specify branch and distribution repository. No build command needed.

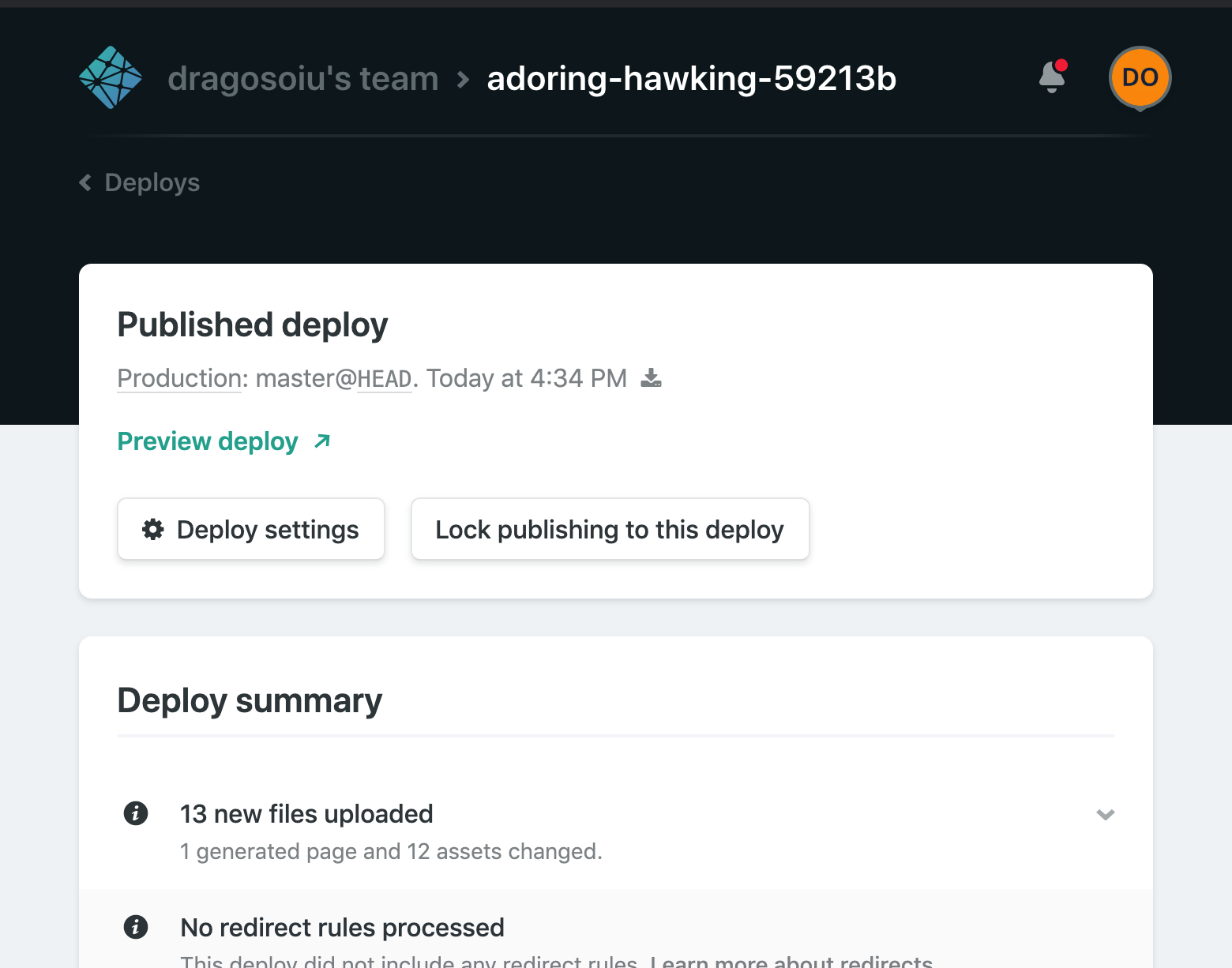
Preview the website once the build is finished.

Share it with the world! (if you want to 😉 )