# Deploy!
# Publish to netlify
First thing, if not done already, login with github. After login export your codesandbox code to github in a new repository.
Commit your changes and once commited go to netlify.com and login with your github account. Once logged in click on New site from github and follow the instructions. Select your repository created on github and then click Deploy site. After deployment ends click on the preview button and you'll get your site live for everybody to see.
TIP
You can change the name of the temporary website! Go change it.
# Visual steps
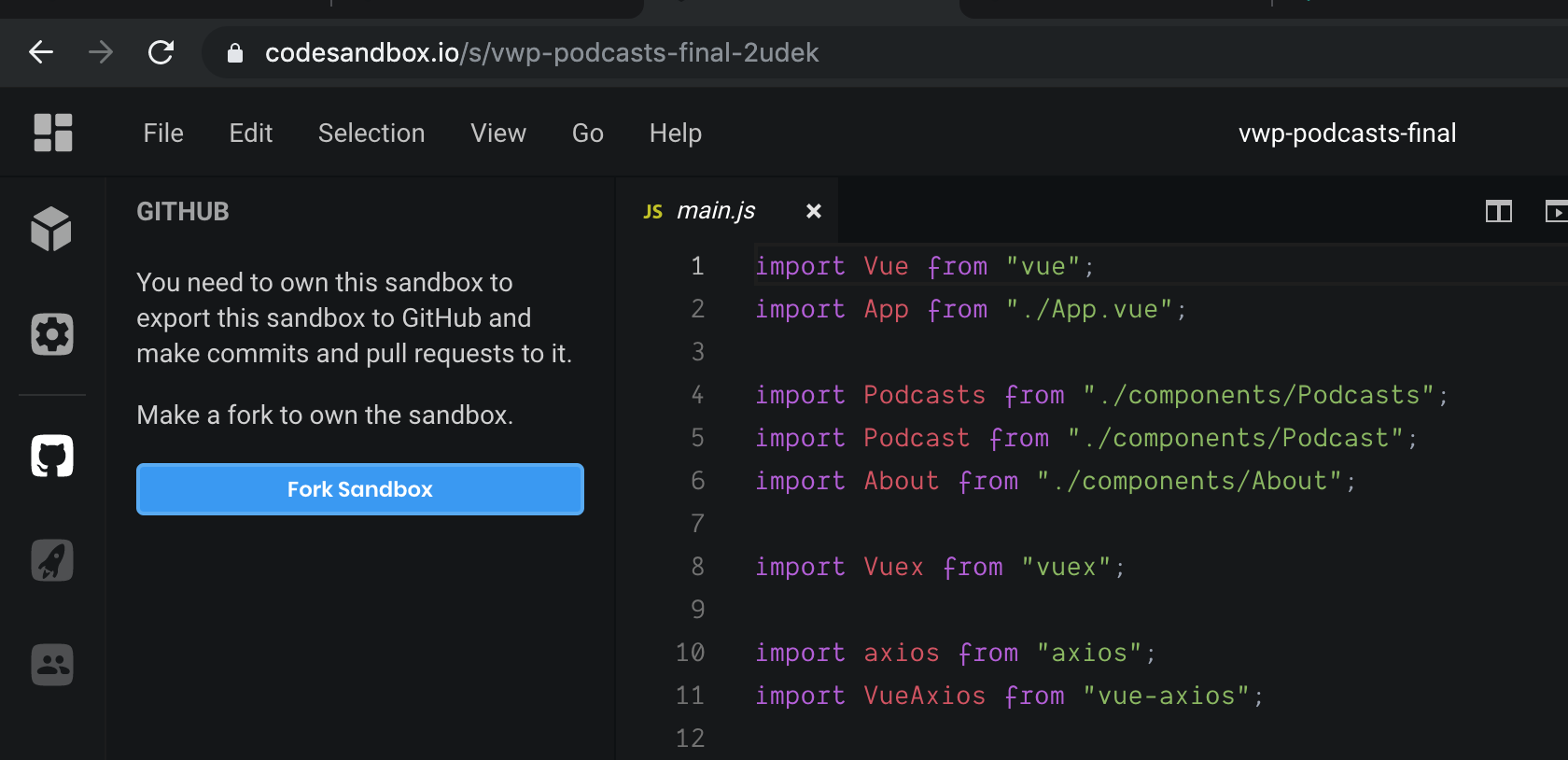
Fork the sandbox if needed

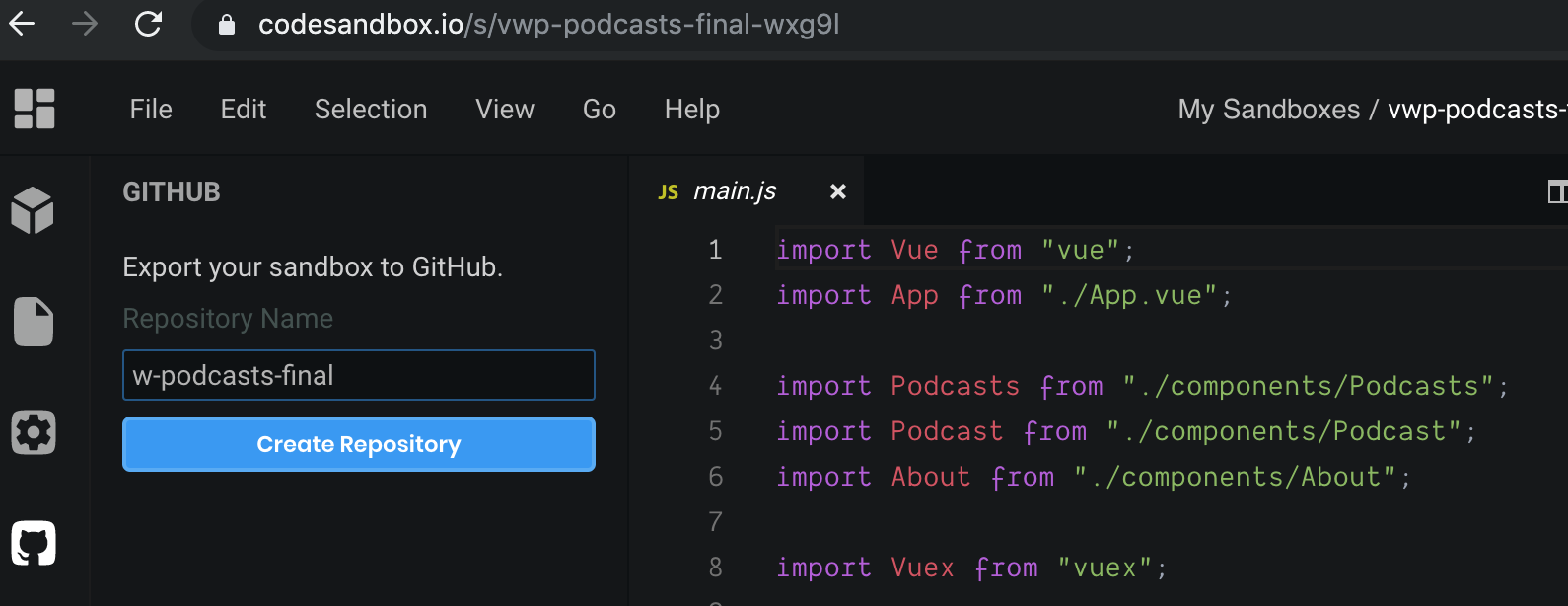
Create a Github repository from inside Codesandbox

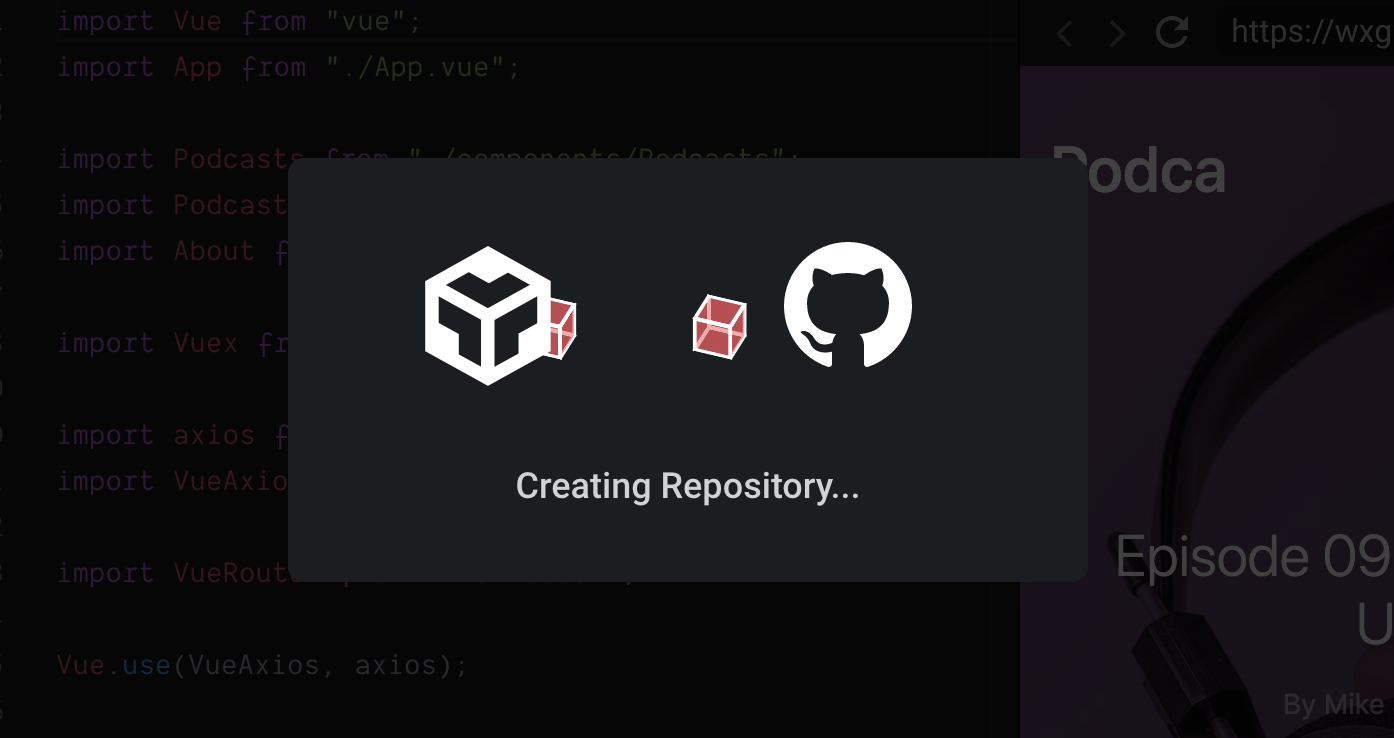
Wait until the repository is created on github

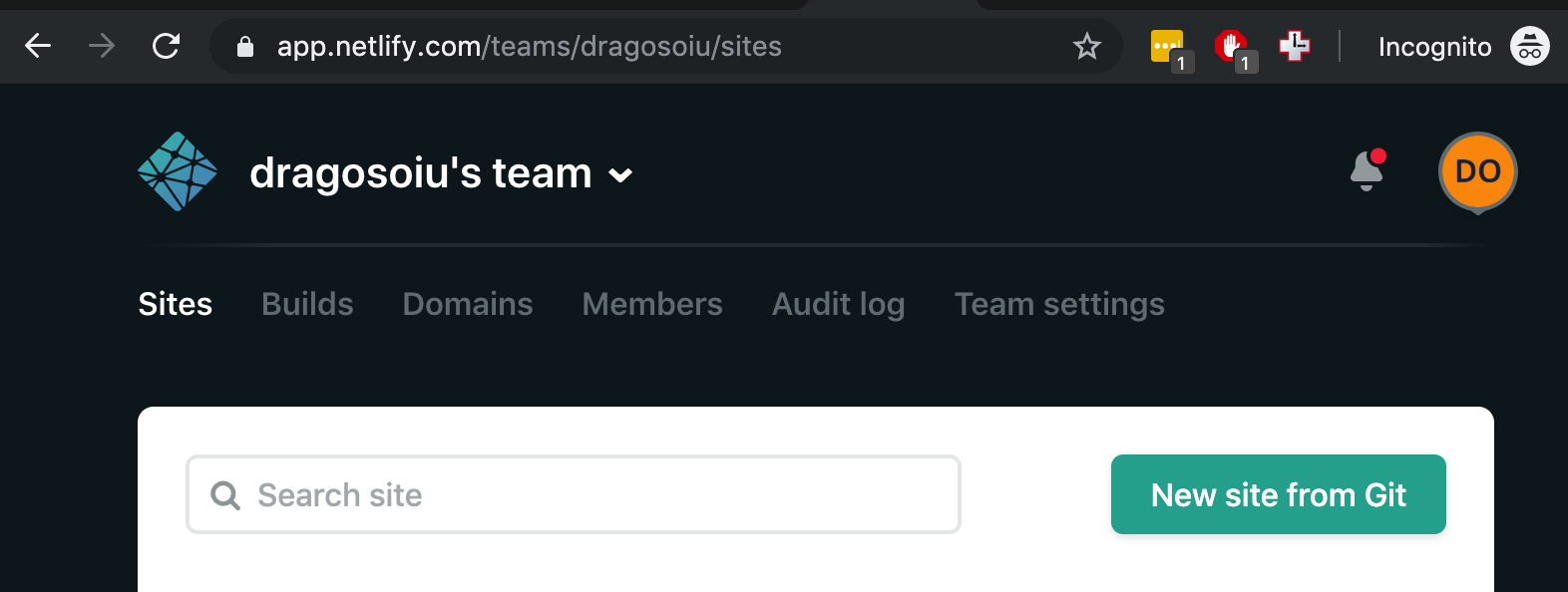
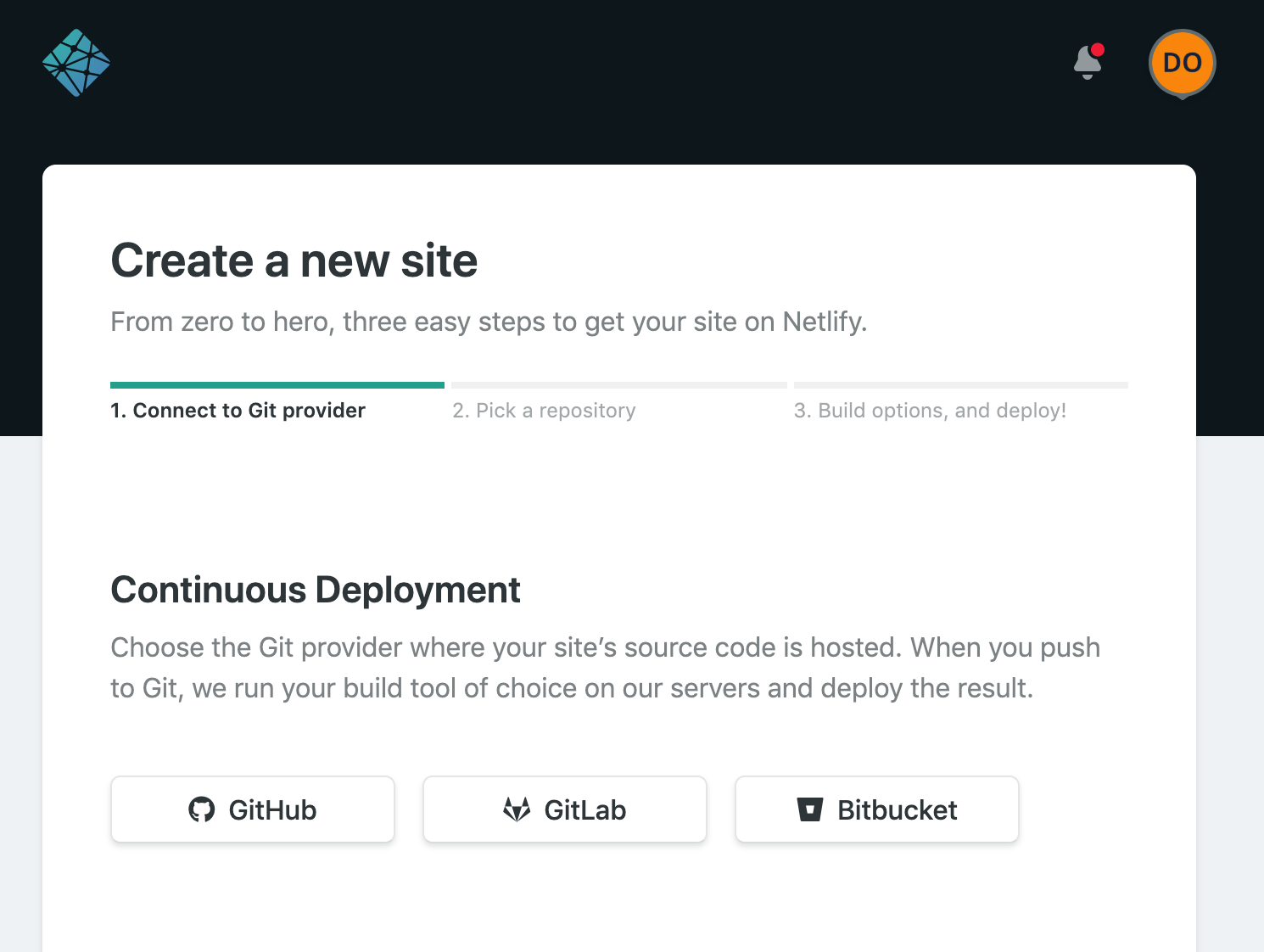
Create new site from Git on Netlify

Link Netlify with Github if needed

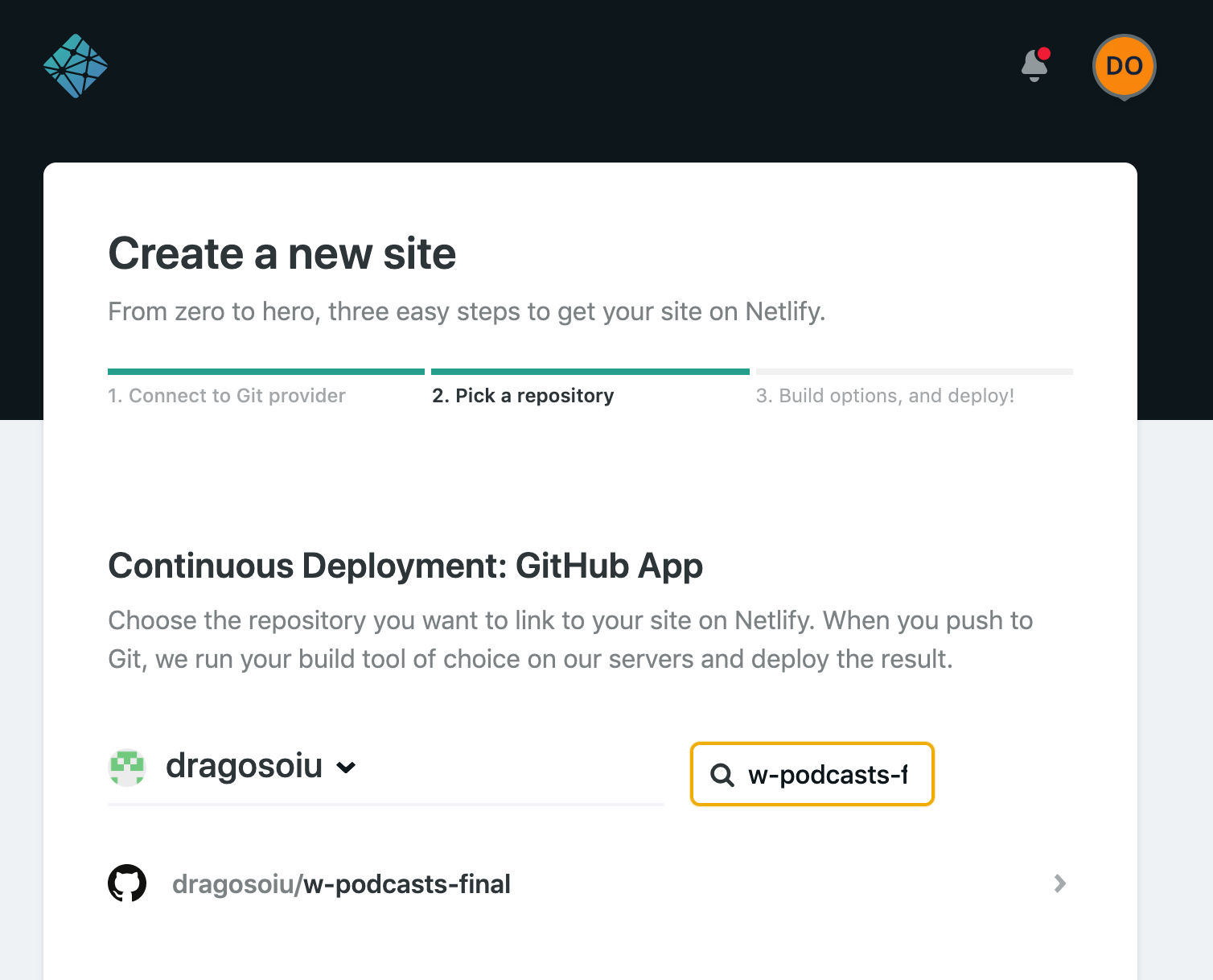
Select Github repository

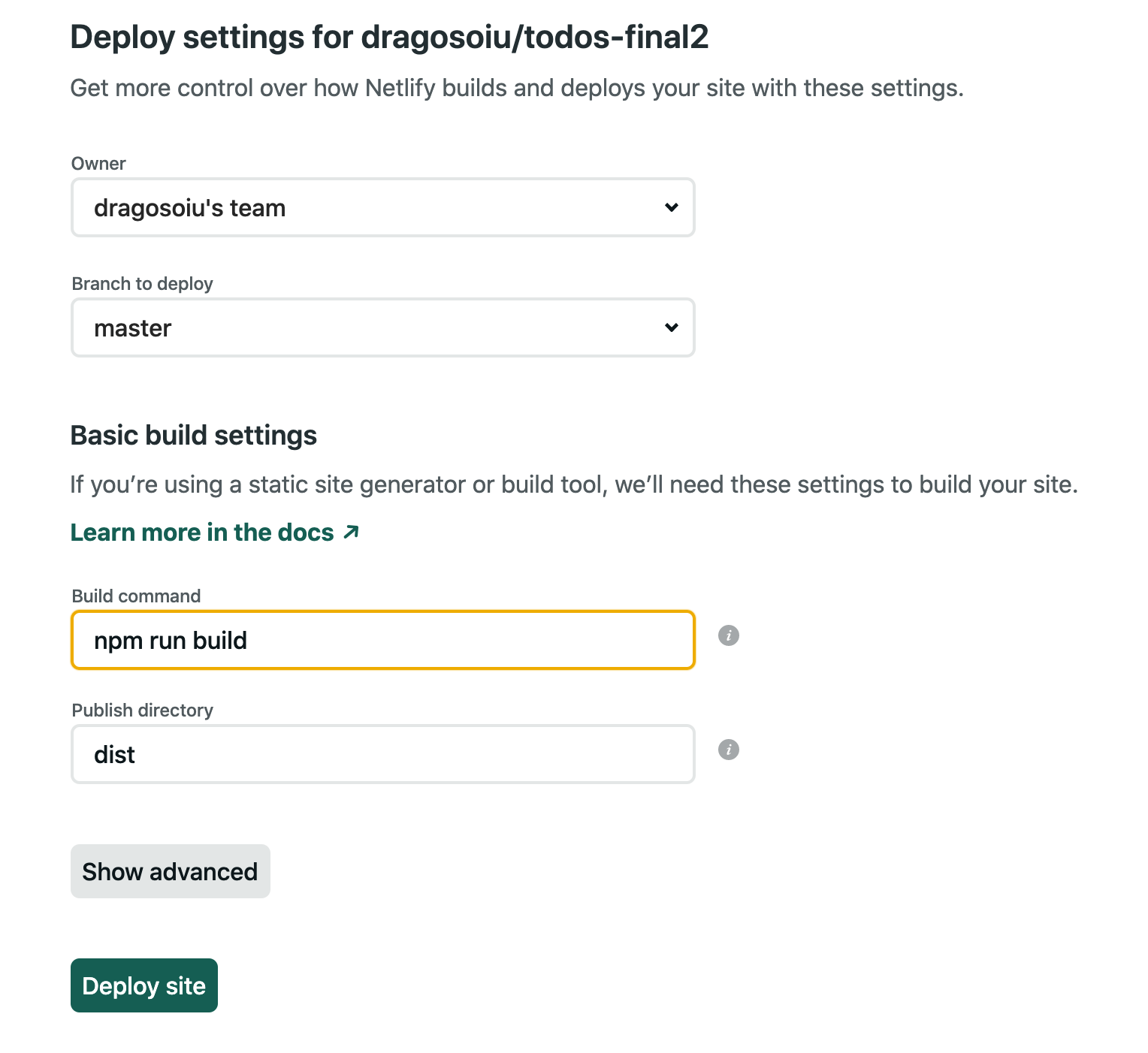
Specify branch and distribution repository. Build command next.

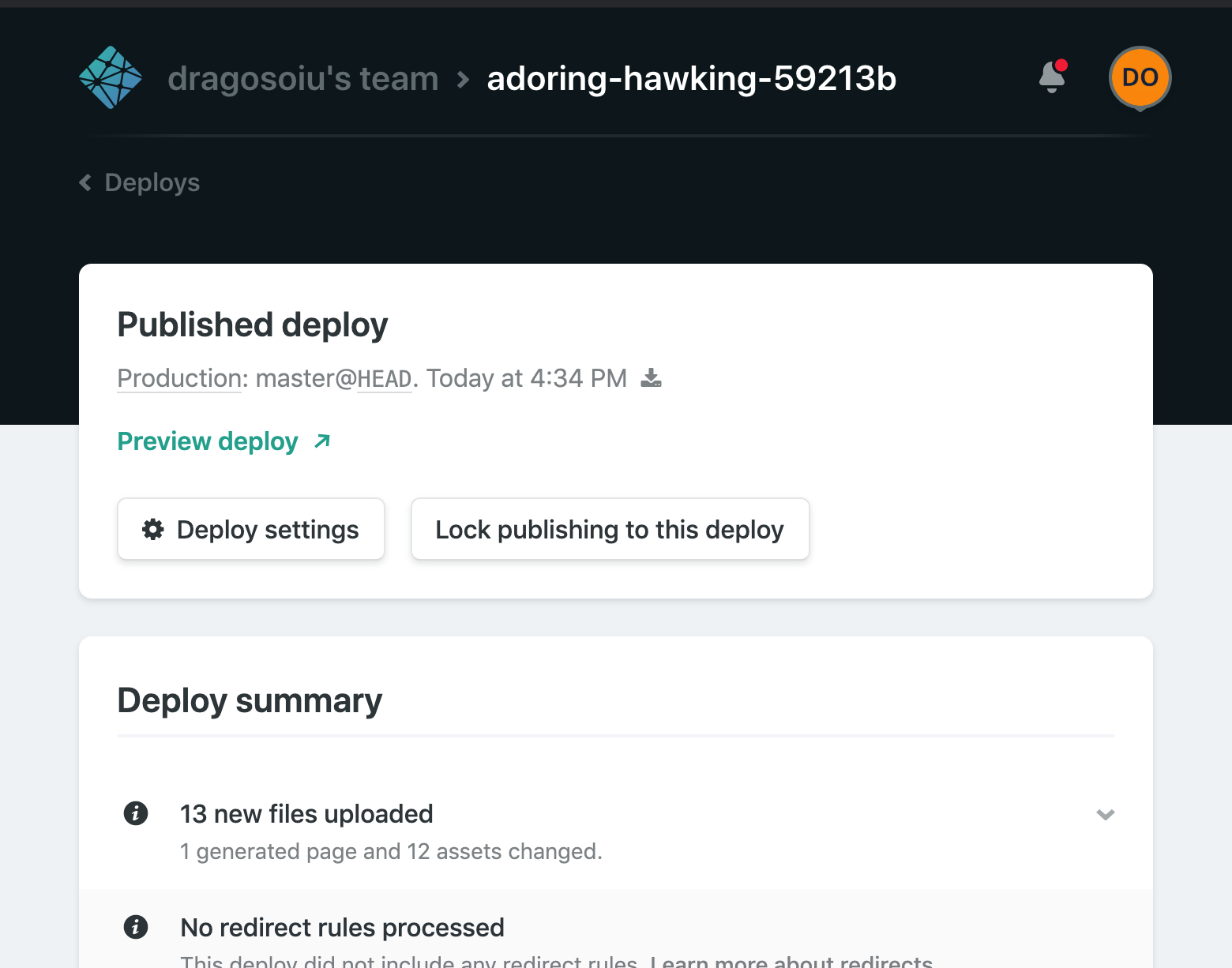
Preview the website once the build is finished.

**Share it with the world! (if you want to ;) )**